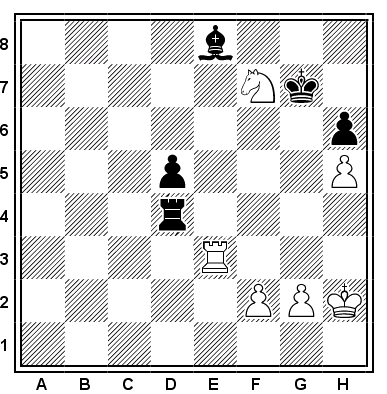
Quando salvate un diagramma in formato immagine con DiagTransfer, lo salvate con il colore di sfondo trasparente. Così il colore di sfondo della pagina web sarà mostrato "attraverso". Potete vedere un esempio di trasparenza con l'immagine salvata tramite la selezione di "Modalità finestra trasparente" e "Coordinate".
E' molto facile creare delle pagine come questa, dovete solo salvare un diagramma con DiagTransfer e caricare un file di "tessuto" come sfondo nella vostra pagina web
Se vi piace il "tessuto" che ho fatto per questa pagina, potete salvarlo con un clic destro e poi con "Salva immagine come".