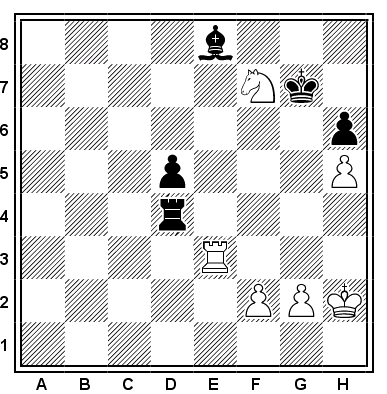
Quando você salva um diagrama como imagem com o DiagTransfer
você pode salvá-lo com o fundo totalmente transparente para
que a cor do fundo ou a textura da página seja mostrada. Você
pode ver um exemplo de transparência com essa imagem salva com
o DiagTransfer com as opções
"Transparência de fundo" e "mostrar coordenadas" assinaladas.
É muito fácil fazer uma página da web assim como essa, você só tem que salvar um diagrama com o DiagTransfer e carregar um arquivo de textura para o plano de fundo da sua página web.
Se você gostou da textura que eu criei para essa página, você pode salvá-la; para isso clique com o botão direito na página e selecione "salvar plano de fundo como", "salvar figura como" ou "salvar imagem como".




 y
y