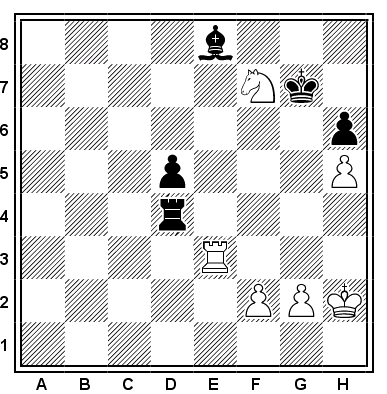
Quand on sauve une position comme image, on peut l'enregistrer avec son fond ou bien indiquer que le fond aura la couleur transparente. Ce qui permet de voir le fond de la page web (la couleur de fond ou comme ici une texture). Sur l’image ci-contre vous voyez comme le diagramme s’intègre bien, on a l’impression qu’il fait partie de la page, les coordonnées de l ‘échiquier ne semblent pas faire partie de l’image et on aperçoit la texture dans le fond de l’échiquier.
Tout ceci ne demande pratiquement aucun travail. Il suffit de
charger une texture comme image d'arrière-plan dans votre page
web et de sauver une image dans DiagTransfer
en précisant que l'on veut la couleur de fond transparente.
On peut ainsi créer des pages d'un très bel effet.
Si la texture que j'ai créée vous plait, vous pouvez la récupérer

Ce diagramme placé sur la texture "aquarelle"
fait un peu plus de 6ko



